Every sales-oriented company dreams of establishing a strong relationship with clients and making them more engaged and interested in company products and services. Online stores and marketplaces have approached this objective in different ways, and the shopping process has been affected substantially as a result. Some of the most popular innovations in eCommerce today include extended shopping cart features, product video demos, and tailored support options, among many others. The React Product Configurator is one innovation in particular that deserves a closer look.
Looking for custom product configurator software development services?
How Product Configurator Works on React?
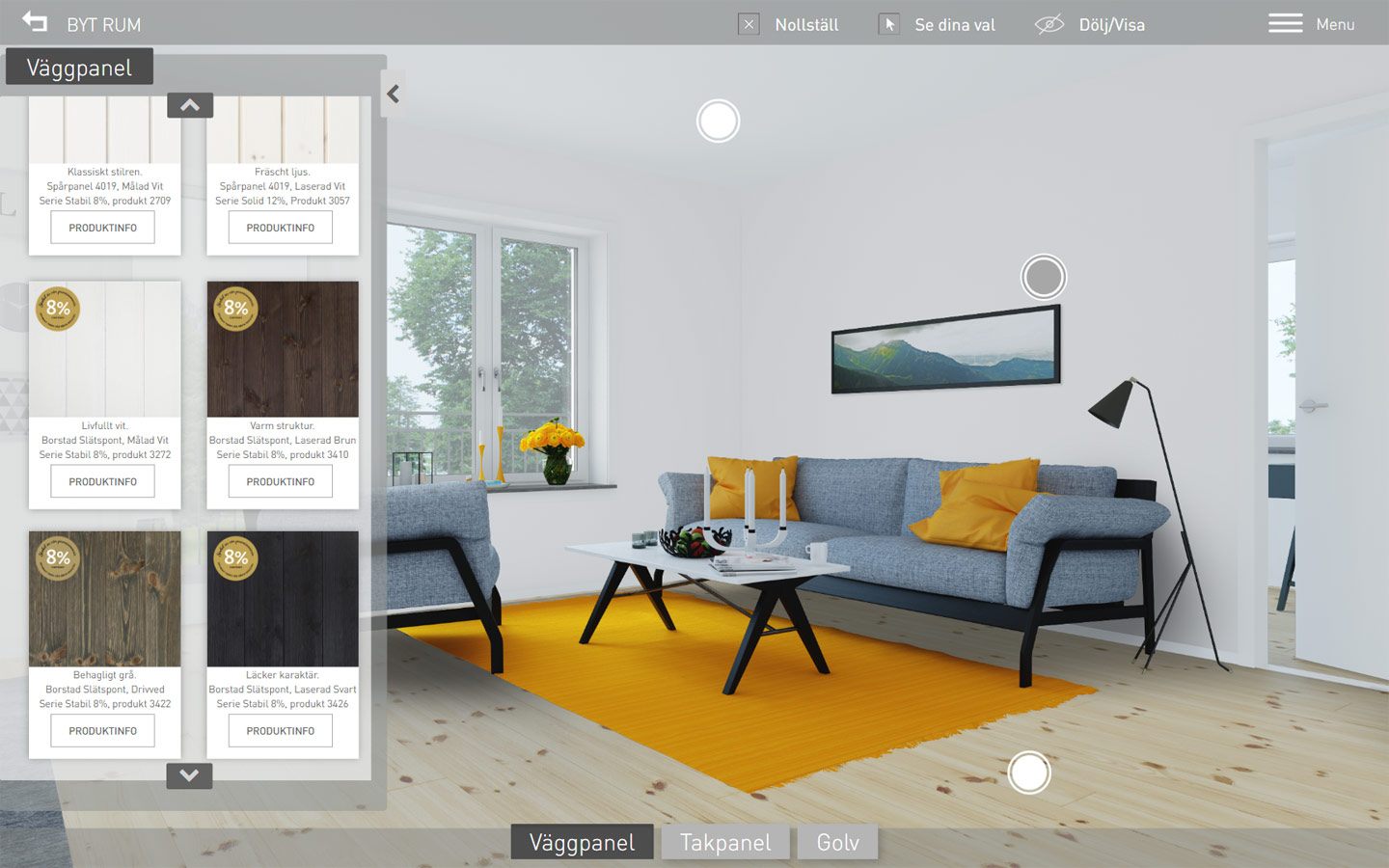
A product configurator is a tool meant to showcase a product in all of its possible variations to a user, typically allowing the user to purchase the custom variant they pick out. Accordingly, a React Product Configurator (RPC) has these same characteristics, but its scope is limited to web applications using ReactJS (React Javascript). For example, if a configurator were used by a company selling chairs, they would typically feature it on a product webpage, and users would have many options to change the colors, size, material, height, and other parameters of the chair.

About other options: considering that ReactJS is a library of Javascript popular in the design of user interfaces, it makes sense that it would be in consideration for designing configurators. Obviously, this choice is more logical than other variations of React like React Native (used for mobile apps) and separate programming languages, but is it the best selection out all available options? Our goal is to examine the merits and drawbacks of using ReactJS for a configurator.
5 Main Advantages of the Product Configurator Built with React
React is revered by developers worldwide for its efficiency, and it lends its strengths to configurators in several unique ways.

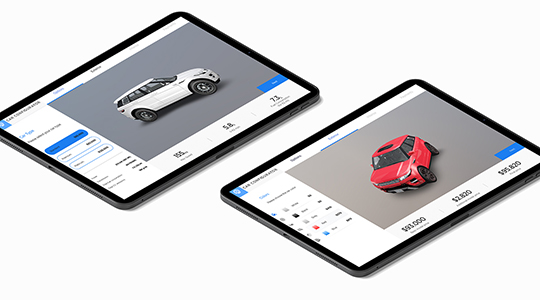
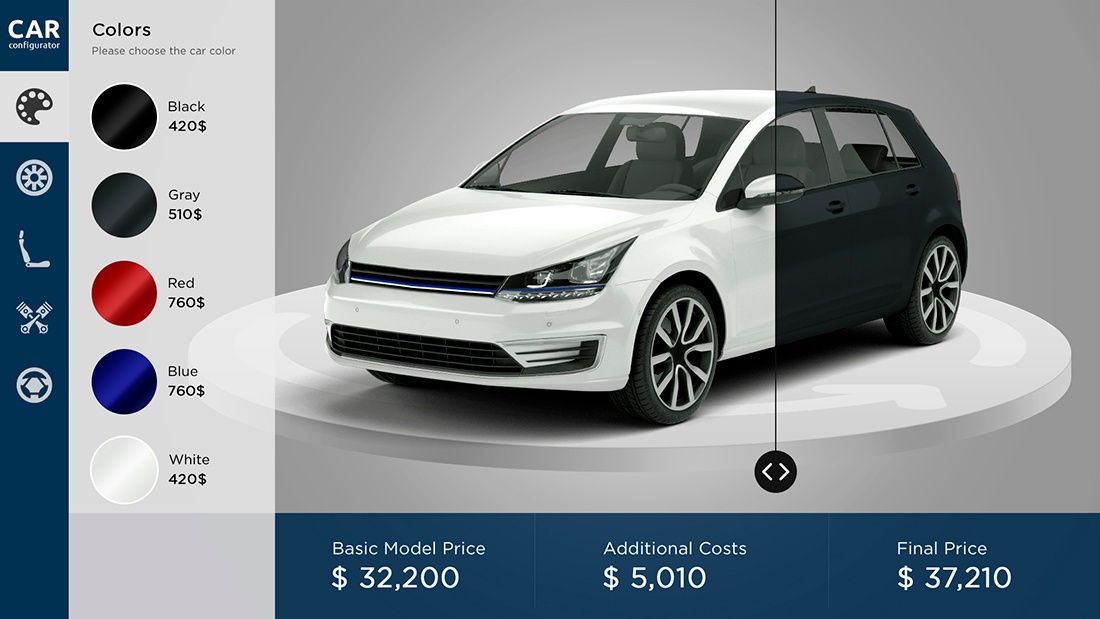
Web Car Configurator developed by Program-Ace

1. React provides top-notch UI capabilities
ReactJS is exclusively used for building user interfaces, so it makes sense that this is something that it accomplishes exceptionally well. Coincidentally, the success of configurators mostly relies on an expansive and interactive interface, making R+PC a match made in heaven. To sweeten the deal, RJS offers wide-reaching functionality that can be easily restricted. For example, it is very easy to use the technology to control the extent of customization inside the application. This makes it very convenient for developers to adapt to changing plans and circumstances.

2. Superior loading speed and rendering
One of the biggest contributors to the efficiency and praise of ReactJS is its VirtualDOM. Any DOM (document object model) is an API determining how HTML and XML documents will be structured and displayed in the browser. This can be a rather slow process with ordinary Javascript, but ReactJS uses a virtual variation of DOM which performs the calculations and changes quicker within the computer/device memory before displaying the page on the screen. This VirtualDOM, combined with powerful rendering algorithms make this framework a major speed booster to any product configuration app.

3. Stability from downward data flow
In web browsers, data binding represents the connection between an application’s user interface and the data it visualizes. For example, an interactive catalog will allow you to input a price range, which will, in turn, change the results and elements displayed on the page. ReactJS has a downward data flow with safeguards ensuring that changes to data do not cause unwanted changes in the wrong components. This makes the code of the page stable and keeps the application running smoothly through countless interactions.

4. Ease of learning
Every developer learns at an individual pace and finds different aspects of programming difficult, so it is hard to objectively measure the difficulty of learning RJS. Still, the general consensus is that it is quite easy to learn it, provided that you have in-depth knowledge of core web technologies like HTML, CSS, and JavaScript. In comparison, many people say that Angular is more challenging to master due to the Typescript language used in it. The differences do not stop there. The ease of learning React, combined with the ease of building configurators (in comparison with other web apps like games, mail services, and social networks) makes this kind of application accessible to a great number of developers.

5. Great community support
ReactJS was developed by Facebook in 2013 and continues to be maintained by them to this day, along with an echelon of designers and developers all over the world. This is an open-source project supported by over 1300 contributors which has managed to generate an impressive amount of guides and documentation over the span of several years. Considering this strong level of support, it is very unlikely that RJS will lose its importance or prevalence over the next decade. Thus, it is a “safe” choice for anyone worrying that the technology behind their configurator will become redundant quickly.
Disadvantages
Despite its beloved status, there are a few pet peeves that developers have with ReactJS, which might be an impediment when developing a React Product Configurator. These considerations are important to consider when you are planning how your upcoming application will be built.
1. No predefined app structure
When it comes to structuring an application, RJS is like the Wild West, where anything goes. There is no predefined structure for developers to rely on, so they must organize the different parts and elements of the application as they see fit. This is in stark contrast to frameworks like AngularJS that offer a basic structure to go off. While many developers would prefer a predefined structure, RJS still offers a great amount of freedom in this regard, so they have more opportunity to apply their creativity and customize the app.
2. The bother of JSX
JSX is a syntax extension used in Javascript, and accordingly, in ReactJS as well. On the surface, JSX performs the simple function of merging HTML and Javascript, but there is much more complexity to this extension. In fact, many developers working with this library complain that JSX is hard to learn, and that the existing documentation is lacking in clarity and usefulness. On the other hand, JSX has been praised for making block/component code more readable.
Has the Product Configurator on React Been Made Before?
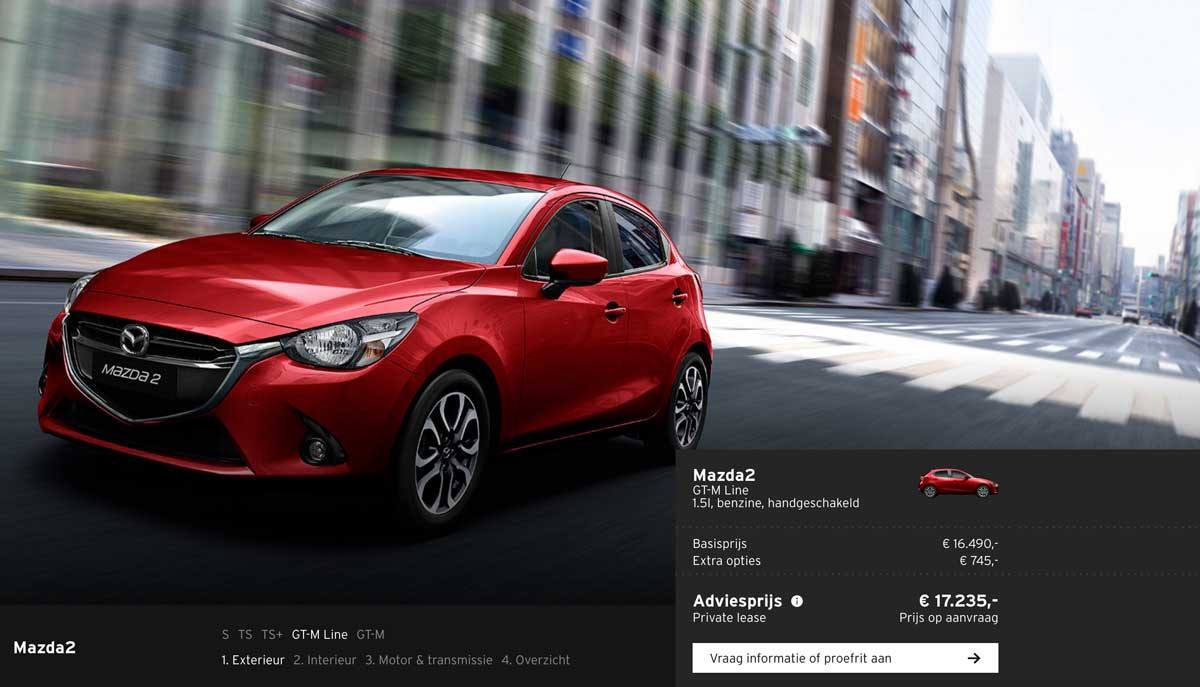
Undoubtedly, ReactJS has been used for various configurators in the past, though this was not always documented or publicized. One prominent example is the Mazda car configurator built with a combination of the MeteorJS framework and RJS. The makers of the application chose this combination because the Meteor framework has great integration capabilities with RJS.

Another good example of such a configurator is a bicycle configurator built in 2017. Like the previous example, this configurator was built using a combination of ReactJS and a Javascript framework, with the framework being BabylonJS this time. Evidently, there are many benefits to be gained by combining React with another framework compatible with UI-building.
React Product Configurator Development Services

Based on the points described, it should be clear that ReactJS has many benefits that make it uniquely suited for building configurator apps, as well as characteristics that make it appealing to most developers. Still, this is not the only choice available, and it is fully possible to build a good application of this kind without using the RJS library. Should you decide to use RJS, you will also need to decide whether your team/company will handle development itself, or whether it would be worthwhile to hire another team to do it for you.
Program-Ace is an R&D company skilled in developing different types of applications and with various languages/frameworks. In the context of Javascript frameworks, we work in ReactJS, Angular, Ionic, Node.JS, and several others. With over 26 years of experience in developing software, a significant portion of the projects were product configurators. For example, our Virtual Car Configurator was built with a combination of NodeJS and Angular, and featured a wide range of customization options.
If you have a React Product Configurator project in mind, we will be happy to talk with you about it. You can easily contact us, and we will discuss the possible ways of making it happen, how much time it will take, and other key considerations.