Flutter and React Native have rapidly become the go-to choices for mobile app frameworks. For a custom software development company, the stakes are high. The choice between these two can influence the development timeline and the overall project budget, user experience, and app maintainability.
While both frameworks promise cross-platform capabilities, they have distinct architectural differences, community support levels, and integration challenges. Understanding these nuances is crucial for tech and business leaders in this competitive landscape. This post offers a comprehensive comparison, shedding light on the best fit for your next project. So, without further ado, let’s get right into it!
Setting the Stage: The Mobile App Revolution
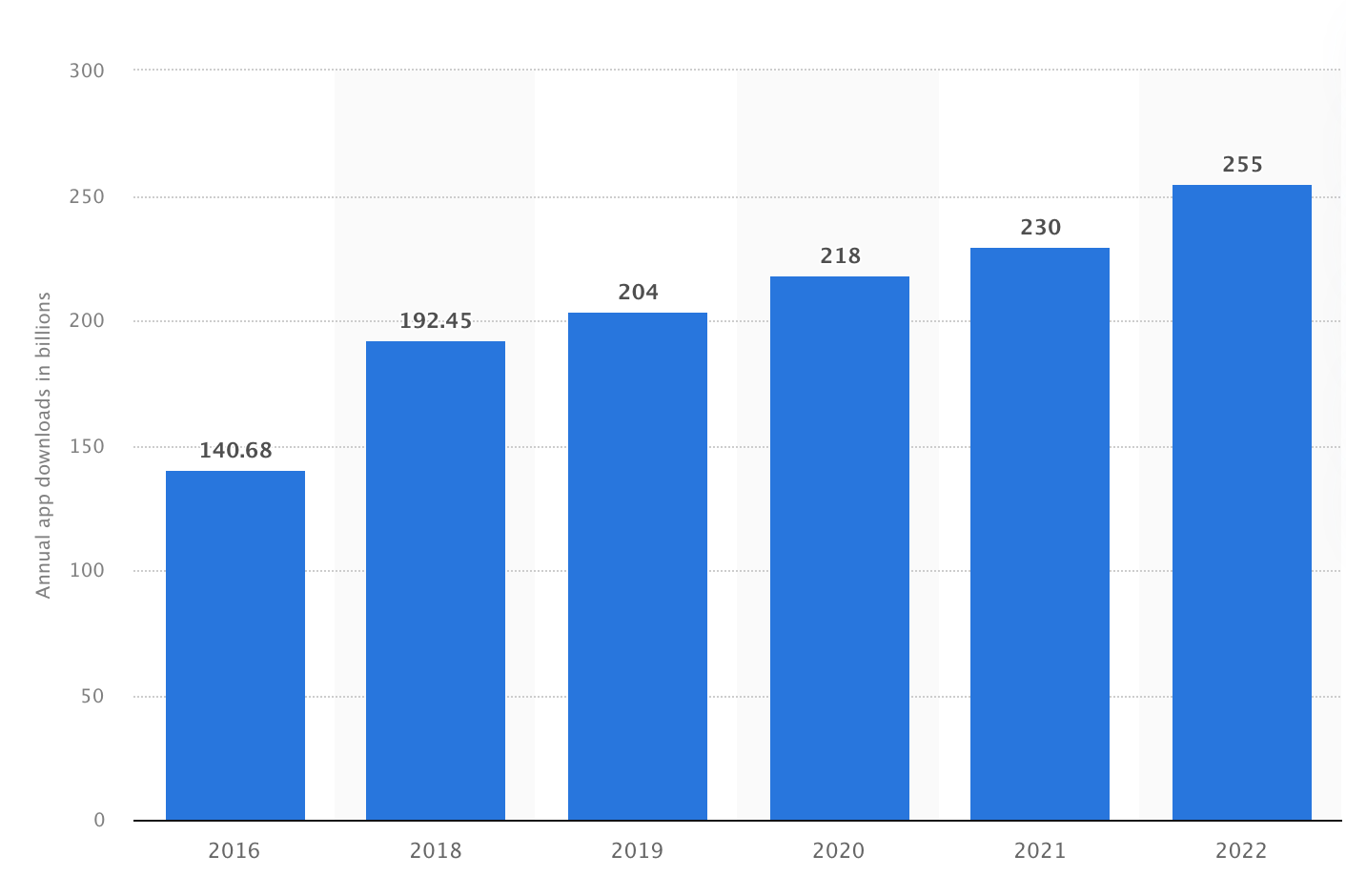
In the past six years, the mobile app landscape has transformed dramatically. According to Statista, from 140.7bn downloads in 2016, the number skyrocketed to 255bn by 2022. This exponential growth isn't just a testament to technological advancement but also to the strategic shift in business models. Mobile apps have become indispensable tools for companies to engage customers, streamline operations, and drive revenue. Amidst this tidal wave, two frameworks stand tall: Flutter and React Native.

Their rise to prominence isn't accidental. Both have carved niches, offering distinct advantages that cater to specific business needs. For a custom software development company, the choice between these two can significantly impact project outcomes, from development speed to user experience. As we journey through this article, we'll unravel the business implications of each, providing a clear roadmap for decision-makers.
From Humble Beginnings: A Tale of Two Frameworks
Flutter and React Native, two powerhouses in the mobile app development world, have intriguing origin stories. Flutter, birthed by Google, was introduced to the world in 2015 as an alpha project aiming to revolutionize UI development with its unique approach. It officially launched in December 2018, and by May 2023, over 1m apps had been shipped using Flutter.
On the other hand, React Native, a product of Facebook, made its debut in 2015. It promised the dream of "learn once, write anywhere," allowing developers to use a single codebase for multiple platforms. Both frameworks, starting as experimental projects, have ascended to the top, becoming the primary choices for businesses and developers worldwide. Their rapid adoption and evolution showcase their resilience and the transformative impact they've had on the mobile app industry.
Who's Winning? The Adoption Race
It's no secret that the race for adoption between Flutter and React Native is intense. As a 2022 developer survey indicates, Flutter has taken a slight lead, with 46% of software developers globally opting for it. This rise is significant, considering its growth from 30% in 2019. React Native, while starting stronger in 2019 with 38%, has seen a decline in its adoption rate. Beyond the numbers, major corporations have placed their bets on these platforms.
Flutter, backed by Google, boasts collaborations with companies like Alibaba, while React Native, a brainchild of Facebook, powers apps for giants like Instagram and Airbnb. The choice of these industry leaders further fuels the adoption race, as startups and enterprises alike look to these big names for guidance. The tug-of-war between these two frameworks is a testament to their strengths, and as they evolve, the race is bound to get even more exhilarating.
Diving Deep: The Tech Under the Hood
The role of mobile app frameworks is vital throughout each software development life cycle (SDLC). Flutter and React Native owe their capabilities and performance to the programming languages that drive them.
Flutter's foundation. Flutter's core is built upon Dart, a modern language developed by Google. Dart is object-oriented, offering strong typing, and is optimized for building mobile, desktop, and web applications. Its rich standard library and powerful framework make it the backbone of Flutter, allowing for expressive UI and seamless animations.
React Native's cornerstone. At the heart of React Native lies JavaScript, one of the most widely used programming languages in the world. JavaScript's versatility and vast ecosystem enable React Native to provide a near-native performance. Coupled with Facebook's React library, it empowers developers to craft intuitive user interfaces with a single codebase that runs on multiple platforms.
Comparison. While Dart is relatively new and niche, its integration with Flutter offers a cohesive development experience. In contrast, JavaScript's maturity and extensive community support give React Native a broad range of tools and libraries, making it a favorite for many developers.
Understanding the core technologies of these frameworks is essential, as it directly impacts the development experience, app performance, and the final product's adaptability.
Quick Comparison of Flutter vs. React Native
Before diving into the detail, let’s quickly compare the two frameworks:
| Framework Overview | Flutter | React Native |
| Definition | A toolkit for crafting UIs across multiple platforms | A platform leveraging React for cross-platform apps |
| Launch Date | Google I/O, December 2018 | F8 Conference, March 2015 |
| Originator | Meta (formerly Facebook) | |
| Software Accessibility Type | Open-source | Open-source |
| Core Language | Dart | JavaScript |
| GitHub Stars (October 2023) | 157k | 112k |
| Instant Feedback Mechanism | Available | Available |
| Supported Platforms | Android, iOS, Windows, macOS, Linux, Web, Google Fuchsia, Embedded | Android, iOS, Windows (incl. Xbox, PC), macOS, Web, TV platforms |
| UI Approach | Customizable widgets with native feel options | Utilizes native widgets, offering default or custom styling |
| Development Speed Factors | Uniform design speeds up, varied design might slow down | Flexible IDE choice, design variations might affect speed | Launch Speed | Ideal for swift launches, especially MVPs | Swift, but might need platform tweaks |
| Update Process | Hassle-free with automated tools | Might require additional effort |
| Guidance & Resources | Detailed and organized documentation | Developer-friendly with best practices and FAQs |
Speed or Style? Crafting Apps with Flair
In app development, the pivotal decision often lies between prioritizing speed or style. Flutter and React Native, each with their distinct strengths, stand as top contenders in this debate:
Development speed
Flutter's approach is rooted in its widget-centric architecture, enabling developers to craft UIs with both speed and precision. The "hot reload" feature is transformative, allowing immediate visualization of changes, accelerating the development cycle. React Native, leveraging the vast JavaScript ecosystem, provides developers with a familiar environment. This familiarity often translates to quicker development, especially for those who have a deep-seated understanding of JavaScript.
Library and plugin richness
Flutter, though relatively newer, has seen its ecosystem flourish rapidly. The community, passionate and active, continually contributes to Dart packages, expanding the framework's capabilities. React Native, benefiting from its tenure and the expansive npm, offers developers a vast array of tools. This extensive library and plugin support can drastically reduce development time, as reinventing the wheel becomes seldom necessary.
Integration capabilities
React Native, given its longer presence, has a more established track record when it comes to third-party integrations. Its ecosystem, mature and expansive, ensures that integrations, whether they're tools or services, are seamless. Flutter, while still in its growth phase, is not far behind. Its architecture, designed for the future, ensures that it integrates well with a variety of modern tools.
In the end, whether one values speed or style, the choice boils down to the project's unique requirements and the team's expertise. With the rise of SaaS platform development, it's essential to consider how these frameworks can be leveraged for cloud-based applications. Both Flutter and React Native offer robust solutions, and understanding their nuances is key to harnessing their full potential.
Battle of Performance: Who Stands Tall?
In the high-stakes game of app performance, Flutter and React Native are often pitted against each other. Here's a breakdown:
The need for speed: Runtime showdown
Flutter: It uses the Skia graphics library, ensuring consistent behavior across platforms. The compiled Dart code provides a performance that's close to native, ensuring apps run fluidly.
React Native: While it employs a bridge to communicate with native modules, which can sometimes introduce minor delays, the introduction of Hermes, a new JavaScript engine optimized for React Native, has significantly enhanced its runtime performance.
Rock-solid or shaky ground? Stability face-off
Flutter: The strong typing in Dart minimizes unexpected runtime errors, leading to more stable applications.
React Native: Being based on JavaScript, it might be more susceptible to type-related errors. However, with tools like TypeScript or Flow, developers can introduce static typing, enhancing app stability.
In terms of maturity, React Native, having been around longer, has a more established community and has undergone more optimizations. For instance, React Native's performance and memory usage have been optimized with the Hermes engine, which has been the default since version 0.70.
As a result, while both frameworks have their strengths in terms of performance and stability, the choice between them should be based on specific project requirements and the desired balance between runtime speed and application robustness.
One Code, Many Platforms: The Cross-Platform Dream
The cross-platform dream is compelling: a unified codebase that seamlessly operates across diverse devices and operating systems. Flutter and React Native are at the forefront of this revolution.
Flutter's strength lies in its rich set of customizable widgets, enabling developers to maintain a consistent look and feel across platforms. Its ability to compile directly to native machine code ensures apps run efficiently, irrespective of where they are deployed.
React Native, on the other hand, taps into the vast JavaScript ecosystem. Its component-based architecture allows for modular app development, and with tools like React Native Web, it's possible to stretch its capabilities beyond just mobile.
However, achieving true cross-platform nirvana isn't straightforward. While these frameworks promise a lot, developers often encounter challenges. Ensuring an app looks and feels native on both iOS and Android while also maintaining performance can require fine-tuning and platform-specific tweaks.
Thus, the cross-platform journey, though promising, requires careful navigation. Both Flutter and React Native offer powerful tools to achieve this dream, but success hinges on understanding their nuances and leveraging their strengths effectively.
Peeking into the Crystal Ball: What's Next?
As 2023 meets its end, mobile app development is poised to embrace several transformative trends. This year has witnessed remarkable innovations, setting the stage for an even more dynamic 2024 in the app development horizon.
Exciting updates on the horizon:
Augmented Reality (AR) and Virtual Reality (VR). Enhanced hardware and software capabilities are pushing AR and VR into mainstream apps, offering immersive user experiences.
5G technology. With more regions adopting 5G, apps are optimized to leverage its high-speed connectivity.
AI and machine learning. Personalized user experiences, intelligent chatbots, and predictive analytics are becoming standard features thanks to advancements in AI.
Predicting the next big thing in mobile app development:
Wearable devices. As wearables become ubiquitous, there's a growing demand for apps tailored specifically for devices like smartwatches and fitness bands.
IoT integration. The proliferation of smart devices, from homes to industries, necessitates apps that can seamlessly integrate and communicate with the Internet of Things.
Sustainable and green apps. Environmental consciousness drives the development of apps promoting sustainability and eco-friendly initiatives.
These trends, grounded in the realities of 2023, highlight the direction in which mobile app development is moving. For developers and businesses, staying updated and adapting to these shifts will be crucial for continued success.
Success Stories: Businesses Making the Right Call

Airbnb. Initially, Airbnb adopted React Native to streamline its development process. While they experienced increased development speed, they eventually decided to move away from it due to some challenges. However, the journey provided valuable insights into the potential and limitations of cross-platform frameworks.

Walmart. Walmart's decision to use React Native was a strategic move to improve performance while maintaining a consistent user experience across platforms. The result? A smoother app experience, faster development cycles, and a significant boost in customer satisfaction.

Alibaba. The e-commerce giant turned to Flutter for parts of its app. The result was a noticeable improvement in performance and a consistent UI across different platforms. This move showcased Flutter's potential to handle complex commercial applications.

BMW. The automobile giant embraced Flutter for its 'BMW Connected' app. The choice allowed them to offer a seamless experience across multiple devices, highlighting Flutter's capability to deliver high-quality apps for top-tier brands as well as proving the technology's quality.
The common thread in these stories is the quest for efficiency, performance, and consistency. While each company faced its set of challenges, their experiences offer valuable lessons:
- understanding the framework's strengths and weaknesses;
- continuous testing;
- being ready to adapt is crucial for success.
Make Your Choice with Program-Ace
Selecting the right framework is pivotal for a project's success. Flutter, with its robust capabilities, stands as a top choice for businesses aiming for excellence. As a leading custom software development company, Program-Ace harnesses the power of Flutter to deliver unparalleled app experiences. Our seasoned team ensures that every project not only meets but exceeds expectations.
If you are contemplating a Flutter-based project or seeking expert guidance on mobile app strategies, don't hesitate. Contact us today, and let's chart a course towards your app's success together.