React Native is the perfect choice for mobile app development since it offers cross-platform functionality with native-like performance capabilities.
Looking for React Native development services?
You may have read a couple of articles and researched using React Native as your primary technology for building your app. You may also know that React Native market share in TOP 500 apps accounts for 14.64% of installs, according to AppBrain.
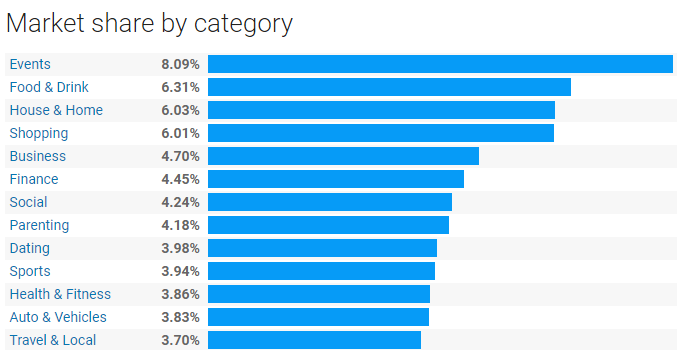
As to the market share by category, React Native’s 5 leading industries include:
- Events - 8.9%
- Food & Drink - 6.31%
- House & Home - 6.03%
- Shopping - 6.01%
- Business - 4.70%

Moreover, you know that React Native is used by the most famous companies such as Instagram, TikTok, Facebook, Netflix, Zomato, and others. But what about your application?
What industry are you in?
Are you looking for a specific React Native application for your particular industry or do you just want to invest in a React Native app development?
Regardless of your choice, start with the basics.
Step 1. Research and validate your idea
Whether you’re building a web application with React Native or a mobile app, you need to research your idea to find out what functionality you want to implement into your application and whether or not React Native is able to do that.
There are quite a lot of things that React Native can do, but you need to create a checklist of features, core functionality, and services for your particular application.
“Having a list of features and references helps to speed up the development process and reduce costs when hiring React Native developers”
If that’s the first app you’re developing then it might be a little bit difficult to start building your React Native app from scratch.
However, you can always look for what’s already on the market and adjust it to your business vision and needs.
Step 2. Do app market analysis and find React Native app examples

Don’t worry about the competition. If there is competition it means that your idea is valid and you’re not re-inventing the wheel when developing your app.
You can do app market analysis on two major websites:
Just go through all of the apps that are relevant to your target industry and audience and document all of the functionality that catches your eye and seems valid.
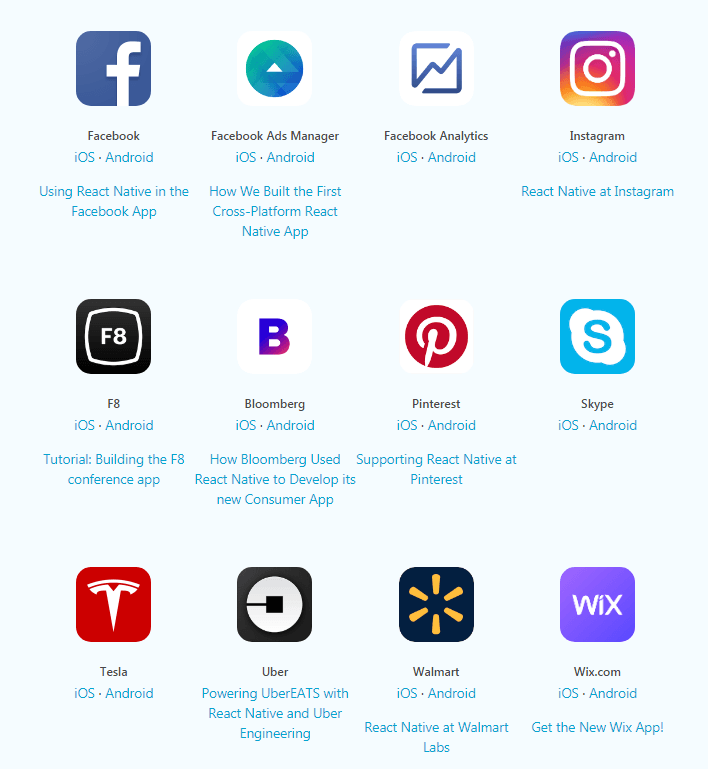
In the picture above, you can see the applications that are already using React Native. You can view the full list of React Native app examples at GitHub.
Step 3. Learn React Native capabilities and features
Depending on what application you want to create, you may be interested to know that React Native is easily capable of building these cool features which William Candillon talks about at his YouTube channel:
- AppStore Shared Transition
- Google Chrome Refresh
- Flipboards, intros, scrollable headers, etc.
In fact, William has a whole series dedicated to “Can it be done with React Native?” which is very cool, especially if you’re trying to figure out your app features and whether or not they can be created with React Native.
React Native itself is an open-source mobile application framework that provides extensive capabilities for creating different types of user-interface (UI).
With React Native, you have can build various types of layouts, animations, and effects of different complexity while keeping your code optimized.
The major functionality that has won React Native a name of being a “future of mobile app development” is in the table below.
| Features | Code reusability |
| Platforms | Cross-platform capabilities with native performance |
| Architecture | Component-based architecture |
| Development | Rapid development |
| License | MIT license (Free) |
Apart from that, React Native has high compatibility and connectivity with various software including Universal Windows family of devices such as desktop, mobile, Xbox, Windows IoT, Surface Hub, and HoloLens.
Step 4. Plan out your budget
Your budget is what probably matters most when it comes to mobile app development. In this regard, it’s pretty cool to optimize your app development as much as possible if you have a strict budget.
What’s cool about React Native is that if you have your in-house front-end developers and decide to build a React Native application, then your front-end developers are pretty much capable of doing that.
Since React Native is a JS framework and uses its core syntax, your front-end developers can complete the task.
Obviously, your React Native app development cost will depend on the app functionality and features as well as their uniqueness and complexity.
The cost is first calculated based on the standard development process:
- Business analysis and documentation creation
- Design and prototyping
- Development and QA (testing)
- Support and maintenance
Step 5. Develop a React Native app from scratch yourself or Hire React Native Developers

Knowing the fact that your in-house front-end team of developers can pretty much deal with this task of creating a React Native app, you can assign this task to them. However, due to the fact that doing web-design and building apps is a slightly different range of activities and expertise, you can think of hiring react native developers at Program-Ace.
Our team of React Native developers has niche expertise in several industries including, but not limited to:
- Social media and communication
- Entertainment
- Photography and design
- Marketing and advertising
- Healthcare
- Automotive
One of our projects related to entertainment and communication was an application called BoutThat.
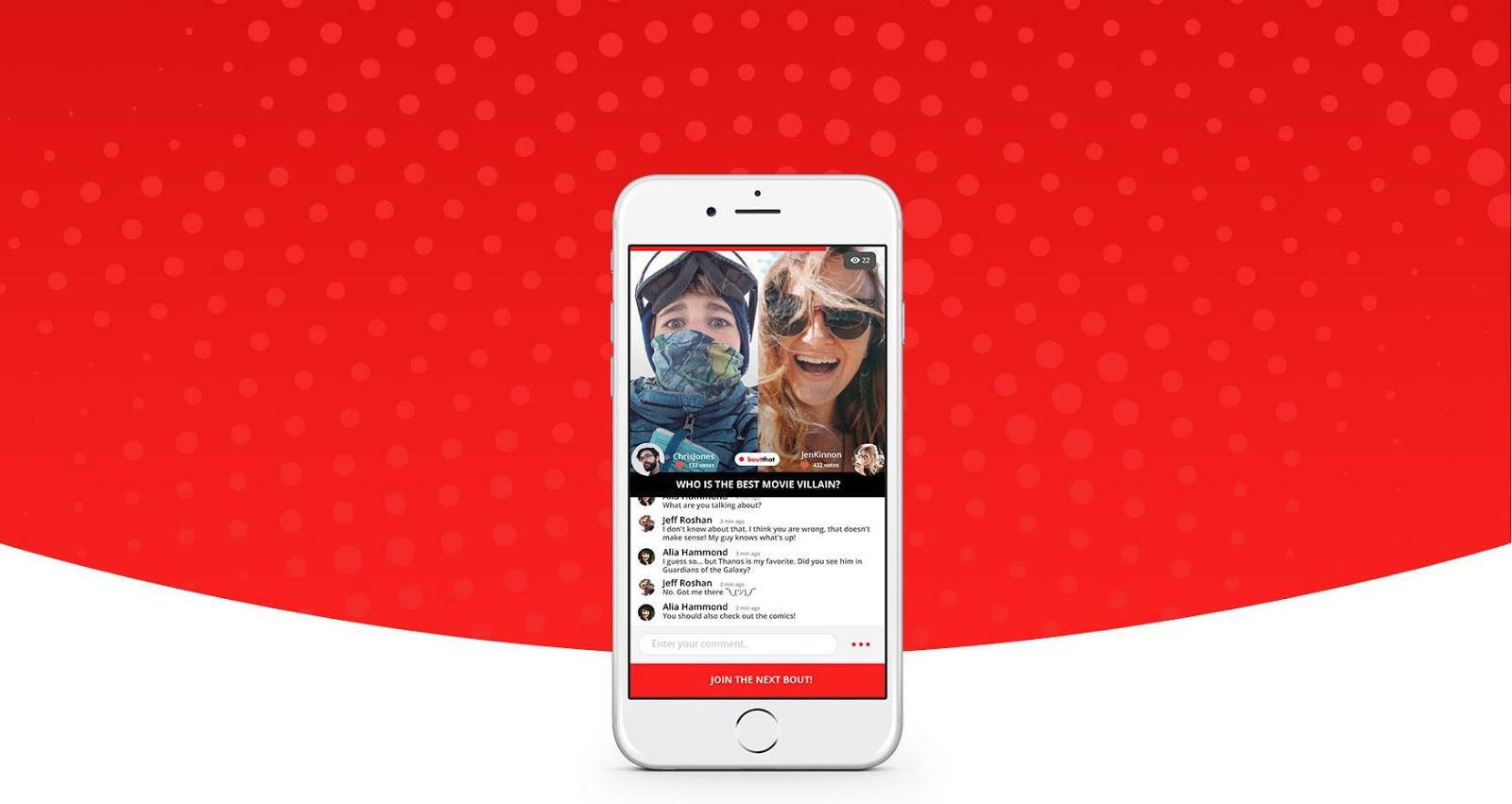
BoutThat
This app is designed for having rapid debates in a 90-second format on various topics including politics, culture, sports, and technology.
The idea of the application is to engage users in active communication, discussions, and debates in order to come up with insightful information on a topic, share ideas, knowledge, resolve issues, and simply have fun.

The app has several major features so far:
- Live chat
- Debate scheduling system
- Streaming to Facebook Live or TwitchTV.
- Voting and sharing
- MailChimp integration
- Notification system
BoutThat was built using the JS-frameworks including React Native and NodeJS.
You can see the full case study here.
Step 6. Market your React Native application
The final step which you need to make when you build your own React Native application is to market your product even before it sees the world.
Usually, people market their apps when they are done building it or are close to the release date. They upload the application on Google Play and iTunes and desperately wait for it to go viral.
Well, there is a better way to do marketing.
You have to market your app before it goes live because it gives you the opportunity to get impressions and leads allowing for app-testing and early access users. You can then run close alpha and beta testing to see how your app performs and add new or fine-tune features if necessary.
Marketing your product before the release allows you to build an email list of interested-in-your-product users who are already willing to buy from you or engage with your app.
At Program-Ace, we make sure that no app is wasted. For that purpose, we provide thorough business analysis and hypothesis validation as well as real audience A/B testing to make sure your app is successful.
Conclusion
Using React Native is an easy and convenient solution when it comes to rapid app development including fast cross-platform prototyping and full-cycle app development. A React Native app has very unique and distinctive features that allow for the code to be written and ported to mobile or web.
There are a lot of companies that use React Native for its simplicity and flexibility. And Program-Ace will happily become your technological partner if you need to build a React Native app.
You can check more about Program-Ace React expertise here.
For further information about app development or consulting, please contact us.